Medjed.nekoweb.org
♫ Virtual Reality | CHAOS;HEAD Original Soundtrack - Takeshi Abo ♫
Indie Website Peeves
- 17/04/2025
- 7 minute read
This is a low effort blog post, I intended to write some better stuff first, but I have been busy with college work. I have been spending a lot more time browsing others' personal websites which has led me to think more about the small things on websites that bug me. Some of these are not even necessarily bad, so please do not take it personally if your site does any of them. A couple are honestly here just so I can inform people who are not aware of them.
These are not organised in a particular order.
Using Catbox.moe as a File Host
Do you know how many times I have visited a website only to be greeted with countless blank unloaded images? Idk, but it is quite a few. Files hosted on Catbox.moe cannot be viewed from multiple countries and internet providers, you can see this on their FAQ under 'Connectivity Issues'. I know that I can just use a VPN and change my DNS, but have you considered that I should not have to do that to look at your website? The majority of people viewing your website are not going to be so committed that they see the images not loading, then figure out why they are not loading, then use a VPN/change their DNS.
I know one of the main reasons people use Catbox is to host audio files, especially for Neocities since you cannot host audio on there without being a supporter, and I am honestly not sure of an alternative. If anyone knows then please let me know.
Edit: File Garden seems to be a suitable alternative.
Unclickable Siteboxes
This is something specific to Nekoweb, but it is very annoying when you try to visit a website by clicking on a sitebox before realising that you have to specifically click on a tiny line of text. It is even worse when there are hover effects that make it even more difficult to click the link. This is an easy fix. In your elements.css just do 'visibility: hidden;' or 'opacity: 0;' for your .sitefeature instead of 'display: none;'
LOUD Autoplaying Music
I am not 100% a hater of autoplaying music, however, what I do hate is that it is often really loud. I would recommend for people with autoplaying music to either add a volume slider somewhere (like the one on Housepen's site) or to just adjust the volume with JavaScript. I used the code from this codepen to do so on my site.
No Sitemap
I do not mind this on simpler pages, but when there is a big site with lots of branching pages, especially if it has particularly unique navigation, I really appreciate being able to see a simple list of all the pages so I know I have not missed anything.
Custom Cursors
I do not mind custom cursors as a whole; I actually think they can look quite good in a lot of cases. What I hate is how a lot of custom cursors make it unclear where I am clicking. This is an issue I find with large ones and with very stylized ones. I love The Apartments Webring and I think the Tomodachi Life theme is great, but the big hand cursor is an example of the type that tends to annoy me.
Low Text/Background Contrast
This is particularly an issue with many pastel-coloured sites. I obviously do not mean that I am unwilling to read text on any site unless it has a colour contrast ratio of 7:1 to meet WCAG AAA, but if it is under like 3:1 then I find it annoying to read. I say this as someone with mostly working eyeballs who just wants to complain at a mild annoyance, but text contrast is a big accessibility issue for people with actual visual impairments.
SCM Music Player
I am pretty sure this is just a me thing and I cannot figure out why this happens, but sites that use SCM Music Player end up being completely inaccessible to me. Whenever I try to load them I get the error 'scmplayer.net’s server IP address could not be found.'.

Designed for only one specific scaling/resolution
I do not know how to describe this one well. Sometimes I will visit a website and will notice it was clearly made by someone using a laptop with 125% scaling who did not test how it would look on any other screen sizes. The text will be slightly too small, and the page may be off-centre. This is a really minor nitpick because it takes literally a second for me to zoom in on my browser to 125% but I do not care. I mostly notice these when they have images/divs on top of other things using absolute or fixed positioning that are misaligned and cover stuff until you zoom in.
Massive Image Files
I do not like waiting for stuff to load... I get that some people do not like WEBPs but if you are unwilling to use those then at the very least do lossless compression on your PNGs and JPEGs.
Unnecessary Horizontal Scrollbars
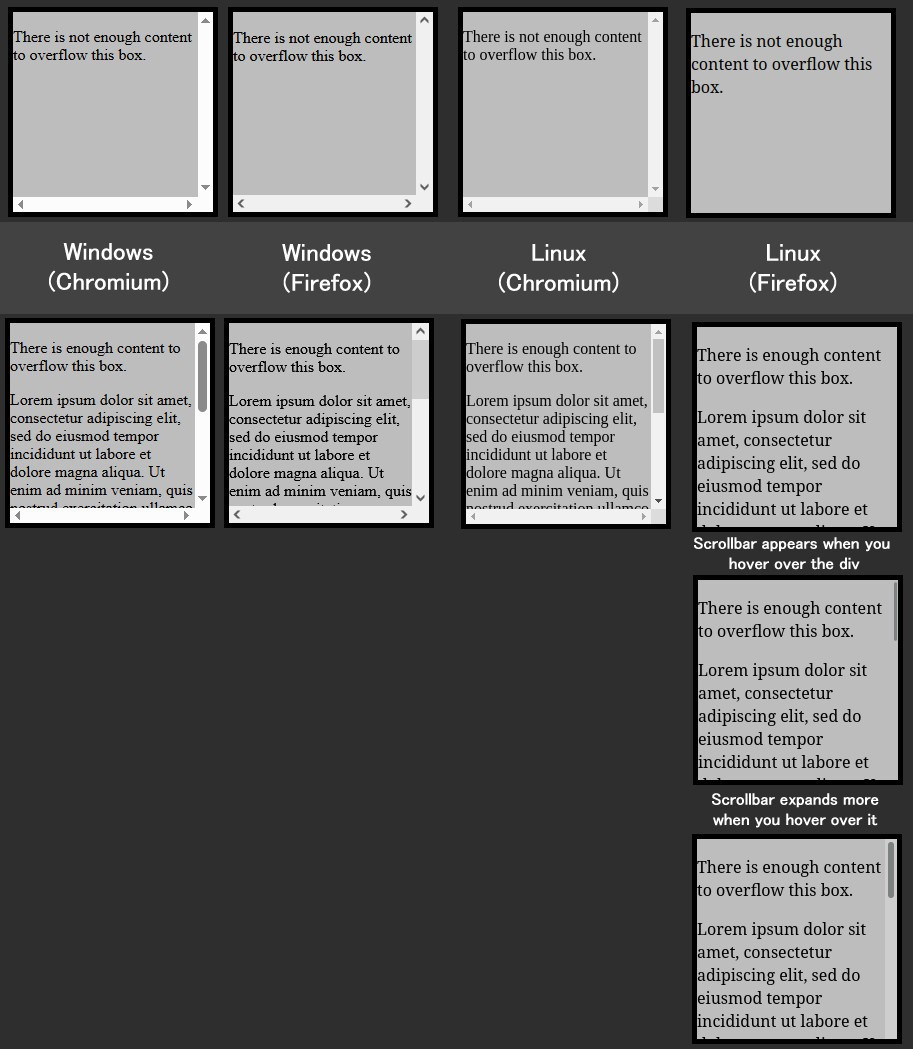
This one does not bother me much, it only has a minor impact on aesthetics usually, but I wanted to put it here to inform people who did not know. On Mac (using Safari or Firefox) and Linux (using Firefox), when a div is set to 'overflow: scroll' and there is not any content to scroll, the scrollbar remains hidden. However, on Windows (using Firefox or Chromium) the scrollbar is still displayed. So, when people who are using Mac/Linux set their divs to 'overflow: scroll', it looks the same to them as if they set it to 'overflow: auto'. You can see how this works on Windows in this video.
If you are using Safari/Firefox on Mac or Firefox on Linux, you might want to check how scrollbars appear by viewing your site on a Chromium based browser. I cannot confirm that this works on Mac but I have checked on Linux.
Here are examples of how 'overflow: scroll;' looks with the OS/browser combinations I can check (Click to view image in a new tab):
DNIs
I feel like I would be preaching to the choir here if I go on a rant about how 'Do Not Interact' lists are useless so I won't really go into it, but they are stupid enough on social media, never mind personal websites. Oh no, my day is ruined because that guy who commented in my guestbook saying my site was cool is actually a Problematic Media Enjoyer.
NO HOTLINKING MY BUTTON!!111!1!!
I think this one just comes from people not really knowing any better and seeing other sites warn against hotlinking. I promise you that if the handful of people who put your 88x31 button on their indie site do so via hotlinking, it will not eat up all your bandwidth (which BTW does not have a strict limit on Nekoweb). I know hotlinking can be a problem, but that is usually when it happens on much larger scales. I just think it is usually blown out of proportion and is not that serious.
Despite saying this, for the buttons on my links page, I do not actually hotlink them. This is because I just prefer to know that the image is not going to get deleted or moved. I can also optimize them for a slightly lower file size and faster load time (I only do lossless compression though). Not hotlinking comes at the disadvantage of having to manually redownload the image if someone updates their button though.
Conclusion
That was a lot of complaining, the worst part is that I could probably still think of more if you gave me enough time. I do hope that some of the solutions presented will be helpful to someone reading. If you feel like it, tell me in the comments about your own indie website pet peeves.
Unrelated, but my Steam Deck came in last Saturday so I might make a post about that next if I have the time.